
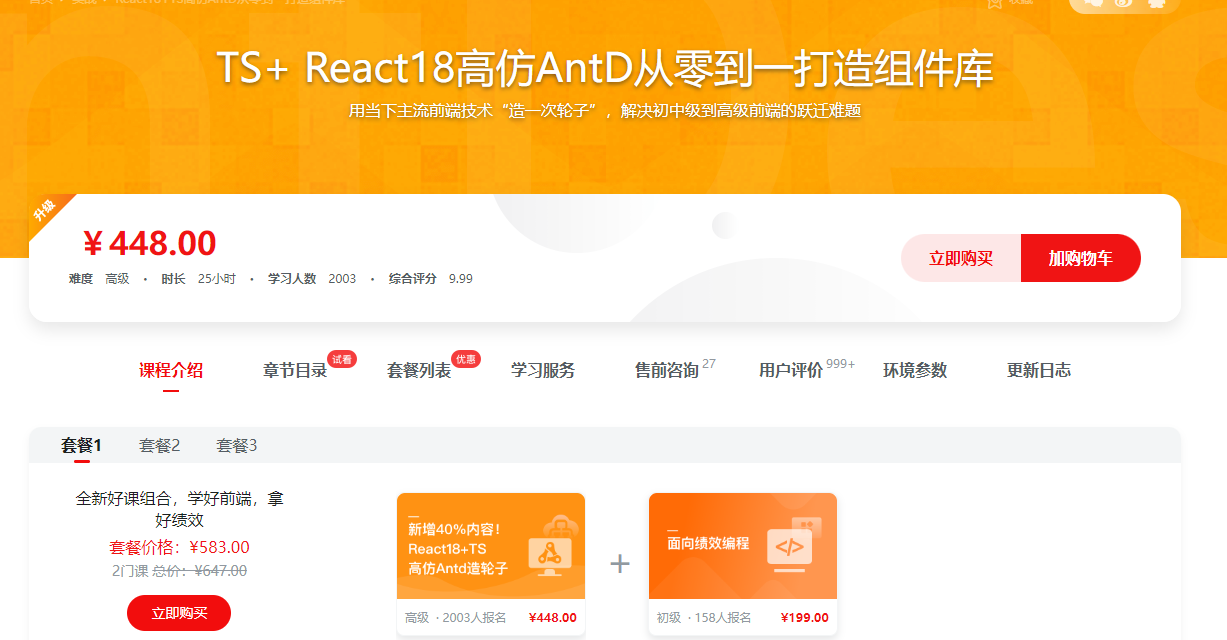
慕课网-【新升级】TS+ React18高仿AntD从零到一打造组件库
├──第10章 终极任务 – Upload 组件
| ├──10-1 最终任务 – Upload组件需求分析.mp4 34.43M
| ├──10-10 精益求精 – 再次分析 Upload 组件更近一步需求.mp4 45.65M
| ├──10-11 Upload 增强交互第一部分.mp4 46.81M
| ├──10-12 拖动上传 – 支持 Drag and Drop.mp4 53.38M
| ├──10-13 异步怎样测试 – Upload 测试第一部分.mp4 66.24M
| ├──10-14 拖动事件怎样测试 – Upload 测试第二部分.mp4 57.66M
| ├──10-2 下一代 HTTP 库 – axios.mp4 39.92M
| ├──10-3 在线 mock server 和 axios 简单使用.mp4 53.37M
| ├──10-4 上传文件的基本方式.mp4 50.91M
| ├──10-5 完成基本流程 – Upload 组件编码第一部分.mp4 70.04M
| ├──10-6 完善生命周期 – Upload 组件编码第二部分.mp4 42.13M
| ├──10-7 创建列表数据 – UploadList 组件编码第一部分.mp4 71.55M
| ├──10-8 显示上传数据 – UploadList 组件编码第二部分.mp4 65.36M
| └──10-9 显示上传进度 – 添加 Progress 组件.mp4 71.30M
├──第11章终极大考-Form表单组件
| ├──[11.10]–11-10验证第二部分:展示错误信息.mp4 70.98M
| ├──[11.11]–11-11验证第三部分:添加自定义规则.mp4 80.80M
| ├──[11.12]–11-12验证第四部分:表单整体验证.mp4 137.14M
| ├──[11.13]–11-13验证第五部分:表单整体验证第二部分.mp4 78.70M
| ├──[11.14]–11-14使用renderProps自定义展示.mp4 72.45M
| ├──[11.15]–11-15添加组件实例方法第一部分.mp4 57.03M
| ├──[11.16]–11-16添加组件实例方法第二部分.mp4 121.74M
| ├──[11.17]–11-17Form表单总结.mp4 34.82M
| ├──[11.1]–11-1分析Form组件的需求.mp4 41.88M
| ├──[11.2]–11-2创建基本的表单静态展示.mp4 117.13M
| ├──[11.3]–11-3分析数据交互的思路.mp4 89.54M
| ├──[11.4]–11-4初始化useStore.mp4 132.39M
| ├──[11.5]–11-5注册对应的Item到store.mp4 106.90M
| ├──[11.6]–11-6使用黑科技自动更新store中的数据.mp4 173.19M
| ├──[11.7]–11-7更新值第二部分:自定义对应字段.mp4 109.35M
| ├──[11.8]–11-8更新值第三部分:完善默认值以及修改对应的类型.mp4 153.51M
| └──[11.9]–11-9添加验证第一部分:单个Item验证.mp4 130.24M
├──第12章Javascript模块打包-需要什么类型的模块供各种环
| ├──[12.1]–12-1Javascript模块化发展历史.mp4 13.60M
| ├──[12.2]–12-2webpack到底完成什么任务?-bundler的神奇功.mp4 16.42M
| ├──[12.3]–12-3怎样选择Javascript模块格式?.mp4 22.89M
| ├──[12.4]–12-4创建组件库模块入口文件.mp4 33.62M
| ├──[12.5]–12-5驯服tsc-tsconfig编写第一部分.mp4 18.52M
| ├──[12.6]–12-6驯服tsc-tsconfig编写第二部分.mp4 32.81M
| ├──[12.7]–12-7生成最终使用的样式文件.mp4 18.92M
| ├──[12.8]–12-8使用npmlink本地测试组件库第一部分.mp4 17.47M
| └──[12.9]–12-9使用npmlink本地测试组件库第二部分.mp4 17.72M
├──第13章大功告成-发布到Npm,以及添加CICD支持
| ├──[13.1]–13-1Npm简介.mp4 11.95M
| ├──[13.3]–13-3瘦身任务-精简package.json依赖.mp4 44.46M
| ├──[13.4]–13-4万无一失-添加发布和commit前检查.mp4 71.09M
| ├──[13.5]–13-5使用Storybook生成静态文档页面.mp4 23.40M
| ├──[13.6]–13-6CICD简介.mp4 8.90M
| ├──[13.7]–13-7使用travis自动运行测试.mp4 29.14M
| └──[13.8]–13-8使用travis自动发布文档页面.mp4 20.94M
├──第14章使用Rollup打包多种模块格式
| ├──[14.1]–14-1Rollup简介.mp4 46.44M
| ├──[14.2]–14-2Rollup插件的简单使用.mp4 86.96M
| ├──[14.3]–14-3Rollup打包ES格式第一部分.mp4 70.12M
| ├──[14.4]–14-4Rollup打包ES格式第二部分.mp4 103.64M
| ├──[14.5]–14-5Rollup打包UMD格式第一部分.mp4 92.52M
| ├──[14.6]–14-6Rollup打包UMD格式第二部分.mp4 50.85M
| └──[14.7]–14-7整合最终的打包配置文件.mp4 31.25M
├──第15章课程总结
| └──[15.1]–15-1课程总结.mp4 21.62M
├──第1章 课程导学(此章节必看)
| ├──1-1 导学(不看错过1个亿).mp4 87.52M
| ├──1-2 代码库使用注意事项(必看).mp4 24.08M
| └──[1.3]–1-32022年更新说明.mp4 22.29M
├──第2章 欢迎来到类型的世界 – Typescript
| ├──2-1 什么是 Typescript.mp4 35.10M
| ├──2-10 类(Class)第二部分.mp4 35.44M
| ├──2-11 类和接口.mp4 39.34M
| ├──2-12 枚举(Enum).mp4 41.81M
| ├──2-13 泛型(Generics) 第一部分.mp4 39.85M
| ├──2-14 泛型(Generics) 第二部分 – 约束泛型.mp4 34.10M
| ├──2-15 泛型(Generics) 第三部分 – 类和接口.mp4 67.06M
| ├──2-16 类型别名和类型断言.mp4 51.33M
| ├──2-17 声明文件.mp4 32.74M
| ├──2-2 为什么要使用 Typescript.mp4 24.57M
| ├──2-3 安装和初试 Typescript.mp4 39.03M
| ├──2-4 基础类型.mp4 30.77M
| ├──2-5 any 类型和联合类型.mp4 24.21M
| ├──2-6 Array 和 Tuple.mp4 33.29M
| ├──2-7 interface 初探.mp4 41.31M
| ├──2-8 函数和类型推断.mp4 44.89M
| └──2-9 类(Class)第一部分.mp4 76.98M
├──第3章 神奇的 React 配合 typescript,完美输出
| ├──3-1 React简介和基础知识回顾.mp4 86.84M
| ├──3-10 自定义 Hook 第二部分 – HOC的劣势.mp4 25.45M
| ├──3-11 自定义 hook 第三部分 – 正确的方式完成 URLLoader.mp4 34.41M
| ├──3-13 useRef – 多次渲染之间的纽带.mp4 38.63M
| ├──3-14 useContext – 解决多层传递属性的灵丹妙药.mp4 58.84M
| ├──3-15 hook 规则和其他 hook.mp4 35.32M
| ├──3-2 配置 react 开发环境.mp4 22.23M
| ├──3-3 第一个组件 – ts为组件助力.mp4 17.19M
| ├──3-4 什么是 和 为什么要使用 React Hook.mp4 9.52M
| ├──3-5 在函数组件使用 state – useState Hook.mp4 21.90M
| ├──3-6 useEffect 第一部分 – 初出茅庐.mp4 9.96M
| ├──3-7 useEffect 第二部分 – 有始有终.mp4 24.20M
| ├──3-8 useEffect 第三部分 – 控制运行.mp4 17.94M
| └──3-9 自定义 Hook – 重构 MouseTracker.mp4 18.59M
├──第4章 组件库起航 – 你真的能写的好看起来简单的 Button 组件吗?
| ├──4-1 组件库开始起航 – 需求分析.mp4 30.73M
| ├──4-10 升级 Button 组件样式.mp4 66.61M
| ├──4-11 精益求精 – Buton 组件编码第二部分.mp4 43.05M
| ├──4-12 完成 Alert 组件.pdf 54.99kb
| ├──4-2 文件结构和代码规范.mp4 49.60M
| ├──4-3 样式解决方案分析.mp4 48.41M
| ├──4-4 做一次设计师 – 添加自己的色彩体系.mp4 44.31M
| ├──4-5 更多样式变量 – 添加字体变量解决方案.mp4 64.89M
| ├──4-6 初次亮相 – 添加 normalize.css.mp4 45.98M
| ├──4-7 Button 组件需求分析.mp4 31.21M
| ├──4-8 小试牛刀 – Button 组件编码 第一部分.mp4 76.40M
| └──4-9 添加 Button 基本样式.mp4 51.74M
├──第5章 组件测试
| ├──5-1 为什么要有测试.mp4 35.42M
| ├──5-2 通用测试框架 Jest 出场.mp4 49.94M
| ├──5-3 React 测试工具 – react-testing-library.mp4 47.48M
| ├──5-4 添加Button 测试代码 第一部分.mp4 56.77M
| └──5-6 Alert 组件添加测试用例.pdf 31.29kb
├──第6章 更上一层楼 – 完成 Menu 组件
| ├──6-1 Menu 组件需求分析.mp4 41.03M
| ├──6-10 完美组件 – SubMenu 组件添加测试.mp4 72.30M
| ├──6-11 Tabs 组件.pdf 91.33kb
| ├──6-2 基础架构 – Menu组件编码第一部分.mp4 54.66M
| ├──6-3 需求升级 – Menu 组件编码第二部分.mp4 59.06M
| ├──6-4 添加 Menu 样式.mp4 55.49M
| ├──6-5 测试驱动 – Menu 测试添加.mp4 93.03M
| ├──6-6 日趋完美 – Menu 组件编码第三部分.mp4 49.84M
| ├──6-7 功能继续升级 – SubMenu 下拉菜单编码第一部分.mp4 57.24M
| ├──6-8 添加交互 – SubMenu下拉菜单编码第二部分.mp4 48.29M
| └──6-9 大功告成 – SubMenu 下拉菜单编码第三部分.mp4 51.93M
├──第7章 他山之石 – Icon 组件 和 Transition 组件
| ├──7-1 图标解决方案简介.mp4 70.12M
| ├──7-10 完成的 Icon 和 Transition 组件.pdf 30.63kb
| ├──7-2 他山之石 – Icon组件编码第一部分.mp4 54.95M
| ├──7-3 Icon 组件样式添加.mp4 17.12M
| ├──7-4 让图标动起来 – 动画效果第一种实现方法.mp4 29.86M
| ├──7-5 React Transition Group 简介.mp4 41.65M
| ├──7-7.mp4 33.19M
| ├──7-8 拿来主义 – 自定义 Transition 组件编码第一部分.mp4 57.98M
| └──7-9 拿来主义 – 自定义 Transition 组件编码第二部分.mp4 36.42M
├──第8章 Storybook – 本地调试组件和生成文档页面的利器
| ├──8-1 什么是 Storybook.mp4 44.10M
| ├──8-10 完成的 storybook 的架构给剩下的组件添加 stories.pdf 29.09kb
| ├──8-2 安装 Stroybook.mp4 28.85M
| ├──8-3 Storybook 支持 Typescript.mp4 37.91M
| ├──8-4 展示秀- 为 Button 添加 Story.mp4 45.73M
| ├──8-5 如虎添翼 – Stroybook addon插件系统介绍.mp4 38.29M
| ├──8-6 更多信息 – 添加 Storybook addon-info.mp4 45.33M
| ├──8-7 自动生成文档 – 添加 react-docgen-typescript 第一部分.mp4 43.31M
| ├──8-8 自动生成文档 – 添加 react-docgen-typescript 第二部分.mp4 27.52M
| └──8-9 大功告成 – Storybook 最终样式调整.mp4 30.43M
├──第9章 进入表单的世界 – Input 组件和 AutoComplete 组件
| ├──9-1 知己知彼 -Input 组件需求分析.mp4 10.90M
| ├──9-10 妙用 useRef – 实现 clickOutSide 功能.mp4 51.76M
| ├──9-11 完美收尾 – AutoComplete 添加单元测试.mp4 69.53M
| ├──9-12 Select 组件.pdf 83.06kb
| ├──9-2 抛砖引玉 – Input 组件伪代码实现.mp4 28.75M
| ├──9-3 持续优化 – Input组件代码实现和优化过程.mp4 61.44M
| ├──9-4 新的挑战 – AutoComplete组件分析.mp4 24.00M
| ├──9-5 基本骨架 – AutoComplete 编码第一部分.mp4 52.37M
| ├──9-6 AutoComplete 支持自定义模版.mp4 54.26M
| ├──9-7 异步来了 – AutoComplete 支持异步请求编码.mp4 51.67M
| ├──9-8 老瓶新酒 – 使用自定义Hook实现 函数防抖.mp4 52.28M
| └──9-9 AutoComplete 支持键盘事件.mp4 47.72M
└──课程资料
| ├──新版资料
| | ├──learn-typescript-master
| | ├──react-with-ts-master
| | └──vikingship-master
| ├──learn-typescript.zip 4.31kb
| ├──react-with-ts-master.zip 302.01kb
| └──vikingship-master.zip 205.99kb













评论1