一套解决巨石应用痛点的微前端架构方案+多技术栈融合+综合项目实战

从0到1落地微前端架构, MicroApp实战招聘网站

从0到1落地微前端架构, MicroApp实战招聘网站
├──{10}–第10章 沙箱隔离&加载&缓存&数据通信
| ├──[10.10]–10-10 :跨应用跳转能力2:子应用跳转主应用.mp4 24.86M
| ├──[10.11]–10-11 :跨应用跳转能力3:子应用之间跳转.mp4 7.14M
| ├──[10.12]–10-12 本章小结.mp4 48.02M
| ├──[10.1]–10-1 :本章导学.mp4 2.00M
| ├──[10.2]–10-2 :沙箱隔离能力1:JS隔离.mp4 33.25M
| ├──[10.3]–10-3 :沙箱隔离能力2:样式隔离.mp4 42.09M
| ├──[10.4]–10-4 :沙箱隔离能力3:元素隔离.mp4 15.78M
| ├──[10.5]–10-5 :加载能力:微前端的生命周期.mp4 19.91M
| ├──[10.6]–10-6 :数据通信能力1:主子通信.mp4 23.95M
| ├──[10.7]–10-7 :数据通信能力2:子主通信.mp4 40.80M
| └──[10.9]–10-9 :跨应用跳转能力1:主应用跳转子应用.mp4 13.75M
├──{11}–第11章 微前端性能优化实践
| ├──[11.1]–11-1 :本章导学.mp4 7.51M
| ├──[11.2]–11-2 :微前端预加载.mp4 35.99M
| ├──[11.3]–11-3 :微前端资源共享.mp4 24.84M
| ├──[11.4]–11-4 :子应用缓存.mp4 32.58M
| ├──[11.5]–11-5 :子应用的丝滑转场.mp4 29.10M
| └──[11.6]–11-6 :本章小结.mp4 7.10M
├──{12}–第12章 微前端应用如何优雅上线?
| ├──[12.13]–12-13 :查缺补漏2:解决vue2子应用白屏问题.mp4 11.55M
| ├──[12.14]–12-14 :查缺补漏3:结合Vuex优化基座应用的导航栏选中问.mp4 53.10M
| ├──[12.15]–12-15 :查缺补漏4:解决子应用页面重定向和token透传问.mp4 29.07M
| ├──[12.16]–12-16 :本章小结.mp4 8.30M
| ├──[12.1]–12-1 :本章导学.mp4 6.94M
| ├──[12.2]–12-2 :发布工具准备:putty、xftp.mp4 29.08M
| ├──[12.3]–12-3 :服务器环境依赖:Node、Nginx、Screen.mp4 33.68M
| ├──[12.4]–12-4 :封装config文件统一管理开发和生产环境域名.mp4 50.21M
| └──[12.6]–12-6 :产环境Nginx配置.mp4 37.00M
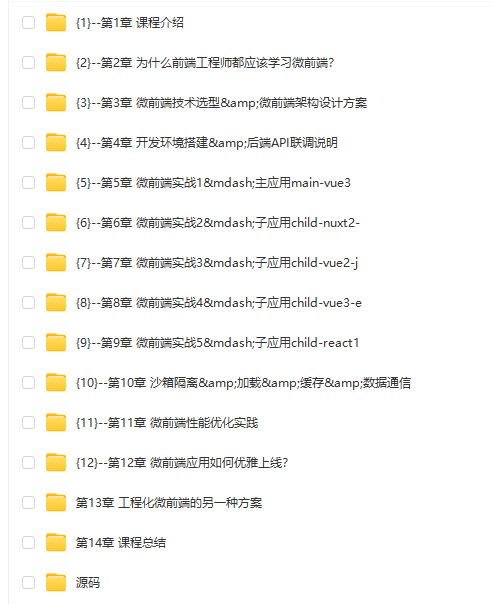
├──{1}–第1章 课程介绍
| └──[1.1]–1-1 :课程导学.mp4 12.89M
├──{2}–第2章 为什么前端工程师都应该学习微前端?
| ├──[2.1]–2-1 :什么是微前端?为什么要学习微前端?.mp4 17.65M
| ├──[2.2]–2-2 :微前端实现方案大乱炖:iframe、single-sp.mp4 14.71M
| └──[2.3]–2-3 :现代微前端架构理念:团队自治、独立部署、场景落地.mp4 12.02M
├──{3}–第3章 微前端技术选型&微前端架构设计方案
| ├──[3.1]–3-1 :技术选型:基于micro-app框架的微前端应用.mp4 21.30M
| └──[3.2]–3-2 :架构设计:一站式微前端架构设计方案.mp4 7.86M
├──{4}–第4章 开发环境搭建&后端API联调说明
| ├──[4.1]–4-1 :开发环境搭建:nvm、node_ev-金狮_.mp4 33.46M
| └──[4.2]–4-2 :主、子应用的后端API联调说明_ev-金狮_.mp4 16.26M
├──{5}–第5章 微前端实战1—主应用main-vue3
| ├──[5.10]–5-10 :主应用登出功能开发:MicroApp全局数据通信.mp4 26.66M
| ├──[5.11]–5-11 :本章小结.mp4 3.84M
| ├──[5.1]–5-1 :本章导学.mp4 1.53M
| ├──[5.2]–5-2 :vue3+vite4主应用快速构建.mp4 9.25M
| ├──[5.3]–5-3 :vue3全家桶集成:vue-router、axios、.mp4 70.49M
| ├──[5.5]–5-5 :封装通用组件commonHeader、commonFo.mp4 61.45M
| ├──[5.6]–5-6 :封装容器组件mainContainer.mp4 7.47M
| ├──[5.7]–5-7 :主应用登录页面布局.mp4 40.27M
| ├──[5.8]–5-8 -1:主应用登录功能开发:axios封装、proxy跨域.mp4 33.05M
| └──[5.9]–5-9 -2:主应用登录功能开发:axios封装、proxy跨域.mp4 36.78M
├──{6}–第6章 微前端实战2—子应用child-nuxt2-
| ├──[6.10]–6-10 :本章小结.mp4 23.51M
| ├──[6.1]–6-1 :本章导学.mp4 2.98M
| ├──[6.2]–6-2 :nuxt2子应用快速构建.mp4 21.96M
| ├──[6.3]–6-3 :nuxt2集成1:sass.mp4 18.04M
| ├──[6.4]–6-4 :nuxt2集成2:axios安装与二次封装.mp4 71.89M
| ├──[6.5]–6-5 :nuxt2子应用功能开发:实现首页SSR.mp4 49.25M
| ├──[6.6]–6-6 :nuxt2子应用跨域请求:proxy跨域设置.mp4 44.02M
| ├──[6.7]–6-7 :接入微前端1:chrome插件解决本地跨域.mp4 18.65M
| ├──[6.8]–6-8 :接入微前端2:express自定义跨域服务.mp4 37.28M
| └──[6.9]–6-9 :接入微前端3:ssr模式加载子应用.mp4 18.39M
├──{7}–第7章 微前端实战3—子应用child-vue2-j
| ├──[7.1]–7-1 :本章导学.mp4 2.18M
| ├──[7.3]–7-3 :vue2全家桶集成:vue-router、axios、.mp4 38.09M
| ├──[7.4]–7-4 :vue2子应用功能开发1:职位列表.mp4 60.68M
| ├──[7.5]–7-5 :vue2子应用功能开发2:职位详情.mp4 36.87M
| ├──[7.6]–7-6 :vue2子应用跨域请求:proxy跨域设置.mp4 11.00M
| ├──[7.7]–7-7 :接入微前端1:如何解决vue2子应用跨域.mp4 13.33M
| ├──[7.8]–7-8 :接入微前端2:设置publicPath补全静态资源路径.mp4 12.69M
| └──[7.9]–7-9 :本章小结.mp4 10.25M
├──{8}–第8章 微前端实战4—子应用child-vue3-e
| ├──[8.1]–8-1 :本章导学.mp4 2.81M
| ├──[8.2]–8-2 :vue3+vite4子应用快速构建.mp4 20.28M
| ├──[8.3]–8-3 :vue3子应用功能开发1:企业列表.mp4 67.23M
| ├──[8.4]–8-4 :vue3子应用功能开发2:企业详情.mp4 20.18M
| ├──[8.5]–8-5 :接入微前端:全心全意为vite打造的iframe沙箱方.mp4 43.15M
| └──[8.6]–8-6 :本章小 结.mp4 15.16M
├──{9}–第9章 微前端实战5—子应用child-react1
| ├──[9.1]–9-1 :本章导学.mp4 1.36M
| ├──[9.2]–9-2 :react18+webpack5子应用快速构建.mp4 4.68M
| ├──[9.3]–9-3 :react18集成router、axios、sass.mp4 30.43M
| ├──[9.4]–9-4 :react18子应用功能开发:关于我们.mp4 11.41M
| ├──[9.5]–9-5 :react子应用跨域请求:暴露webpack实现pro.mp4 16.93M
| ├──[9.6]–9-6 :接入微前端:设置publicPath补全静态资源路径.mp4 25.69M
| └──[9.7]–9-7 :本章小结.mp4 6.07M
├──第13章 工程化微前端的另一种方案
| ├──[13.1]–13-1 :MPA架构治好了我的精神内耗.mp4 13.01M
| ├──[13.2]–13-2 :快速搭建MPA脚手架.mp4 37.43M
| ├──[13.3]–13-3 :微应用的跨应用跳转与内部路由跳转.mp4 32.58M
| └──[13.4]–13-4 :微应用的组件复用.mp4 17.23M
├──第14章 课程总结
| └──[14.1]–14-1 :课程回顾.mp4 11.01M
└──源码
| ├──child-nuxt2-home
| | ├──api
| | ├──assets
| | ├──components
| | ├──pages
| | ├──plugins
| | ├──static
| | ├──store
| | ├──utils
| | ├──.editorconfig 0.20kb
| | ├──.gitignore 1.22kb
| | ├──nuxt.config.js 1.28kb
| | ├──package-lock.json 1.01M
| | ├──package.json 0.60kb
| | ├──README.md 2.74kb
| | └──server.js 0.74kb
| ├──child-react18-about
| | ├──public
| | ├──src
| | ├──.gitignore 0.30kb
| | ├──package-lock.json 1.16M
| | ├──package.json 0.80kb
| | └──README.md 3.28kb
| ├──child-vue2-job
| | ├──public
| | ├──src
| | ├──.gitignore 0.23kb
| | ├──babel.config.js 0.07kb
| | ├──package-lock.json 1.06M
| | ├──package.json 0.97kb
| | ├──README.md 0.32kb
| | └──vue.config.js 0.19kb
| ├──child-vue3-enterprise
| | ├──public
| | ├──src
| | ├──.gitignore 0.29kb
| | ├──index.html 0.32kb
| | ├──package.json 0.40kb
| | └──vite.config.js 0.48kb
| ├──main-vue3
| | ├──public
| | ├──src
| | ├──.gitignore 0.29kb
| | ├──index.html 0.32kb
| | ├──package.json 0.46kb
| | ├──README.md 0.62kb
| | └──vite.config.js 0.47kb
| └──mpa
| | ├──api
| | ├──public
| | ├──src
| | ├──utils
| | ├──.gitignore 0.23kb
| | ├──babel.config.js 0.07kb
| | ├──package-lock.json 1.06M
| | ├──package.json 0.96kb
| | ├──README.md 0.31kb
| | └──vue.config.js 0.63kb













评论0